디지털고객을 이해하는 세그멘테이션 방법 10가지 - 세그먼트 만들기

고객세분화(Segmentation)은 언제나 중요했지만, 특히 오늘날 개인화와 고객경험이 비즈니스 성패를 좌우하는 중요 요소이므로 효과적인 세분화가 필수요소가 되었다.
그러나 최근의 Forrester 보고서에 따르면 고객 세분화를 사용하는 회사의 33%만이 상당한 영향을 받는다고 응답했다. 보고서에 따르면 기업이 실패하는 가장 큰 이유는 고객 데이터 범위를 확장하거나 최신 고급 분석 기술을 활용하지 않고 전통적인 고객 세분화 방식을 사용하고 있기 때문이다.
즉, 그들은 현대적인 행동 세분화 접근법을 사용하지 않고 있다는 말이다.
이 글에서는 고객을 더 잘 이해하고 고객의 모든 단계에서 결과를 극대화하는데 사용할 수 있는 행동 세분화(B2B 및 B2C 예제 모두 포함)에 대한 10가지 접근 방식에 대한 최신 정보를 제공하고자 한다.
행동 세분화(세그멘테이션)가 무엇인가?
세분화(Segmentation)에 대한 기존의 접근 방식은 주로 고객이 누구이며 세그먼트는 성별이나 나이와 같은 인구 통계학적 특성 및 회사규모나 업종과 같은 속성에 따라 결정되었다. 그러나 이제는 고객이 누구인지 이해하는 것만으로는 충분하지 않다.
행동 세분화는 고객이 누구인가에 의해서가 아니라 고객의 행동에서 이끌어낸 인사이트를 사용해서 고객이 무엇을 하는지에 의해서 이해하는 것이다.
행동 세분화는 고객이 기업/브랜드와 상호 작용하거나 구매결정을 할 때 고객이 표시하는 행동 패턴을 기반으로 하는 고객 세분화의 한 형태다. 기업은 제품, 서비스 또는 브랜드에 대한 지식, 태도, 사용 또는 응답에 따라 고객을 그룹으로 나눌 수 있다.
고객그룹의 특정 요구사항이나 니즈를 처리하고, 고객 여정을 최적화할 기회를 찾고, 비즈니스에 대한 잠재적 가치를 계량화하는 방법을 이해하도록 돕는 고객 세그먼트를 확인하는 것. 이것이 우리의 목표다.
왜 행동에 의해서 고객을 세분화할까?
고객의 행동에 따라 고객을 각기 다른 세그먼트로 그룹화하는데 따르는 4가지 이점은 아래와 같다.
1. 개인화. 선호 채널을 통해 가장 적절한 시기에 서로 다른 혜택을 제공하여 다양한 고객 그룹을 타겟팅하고 그들의 여정에 있어 성공적인 결과를 만드는 방법을 이해한다.
2. 예측. 과거의 행동 패턴을 사용하여 미래의 고객행동 및 결과를 예측하고 영향을 준다.
3. 우선순위 결정. 잠재적인 비즈니스 임팩트가 가장 큰 High-value 고객 세그먼트 및 이니셔티브를 파악하여 시간, 예산 및 자원을 가장 효과적으로 할당하는 방법에 대한 더욱 스마트한 의사결정을 내린다.
4. 퍼포먼스. 시간의 흐름에 따라 주요 고객 세그먼트의 성장 패턴과 변화를 모니터링하여 비즈니스 상태를 측정하고 목표 대비 성과를 추적한다. 상위 레벨에서 이것은 고객 세그먼트의 규모와 가치를 정량화하고 어떻게 긍정적인 세그먼트와 부정적인 세그먼트가 시간이 지남에 따라 증가하거나 줄어드는지 추적하는 것을 의미한다.
그럼, 10가지 행동 세분화 방법은 무엇인가?
1. 구매 행동
2. 고객이 찾는 이점
3. 고객 여정
4. 이용방식
5. 시즌 또는 타이밍
6. 고객 만족
7. 고객 충성도
8. 관심사
9. 참여 수준
10. 유저 상태
이미 키워드만으로도 세그먼트를 이해할 수 있거나 업무에 적극 활용하고 있다면 이 글은 스킵하면 된다.
세그먼트에 대해 알아보기 전 알아야 할 사항:
- 위 세그먼트들은 상호 배타적이지 않다.
- 비즈니스에 따라 세그먼트를 정의하거나 사용하는 방법은 크게 달라질 수 있다.
- 세분화 방법 중 하나 이상을 동시에 활용하거나 다른 유형의 세그먼트와 결합할 수 있다. (중요하다)
※ 참고로, 작성한 아래 내용에선 행동 세그멘테이션과 행동 세분화 라는 용어를 혼용하기도 한다. 같의 의미.
1. 구매행동 기반 세그멘테이션
어떻게 고객들은 구매경로에 있어서 다르게 행동하는가? 구매행동기반의 세분화는 서로 다른 고객들이 구매를 결정하는 과정에서 어떻게 행동하는지 트렌드를 파악하는 것이다.
구매행동을 통해 우리가 이해할 수 있는 것들:
1) 어떻게 고객들이 구매결정에 다르게 접근하는지
2) 구매프로세스의 복잡도와 어려움
3) 구매프로세스에서 고객이 수행하는 역할
4) 구매경로 상에서 주요한 장벽
5) 어떤 행동이 구매를 가장 잘 혹은 가장 덜 예측하는지
예측 행동 세그먼트
고객여정을 통해 고객행동을 분석하고 패턴을 파악하기 위한 머신러닝 기술을 활용함으로써 기업들은 다른 고객들이 특정 구매를 하는 가능성에 따라 예측 세그먼트를 만들고 있다.
미래의 결과를 예측하기 위해 과거의 행동을 사용하는 일반적인 두 가지 방법은:
1) 미래 구매를 예측하기 위해 과거 구매를 활용한다.
2) 구매 완료 가능성을 예측하기 위해 구매경로에 따르는 행동을 활용한다.
디지털 행동에 기반한 암시적인 세그먼트
이커머스 기준 상호작용에 기반한 6가지 세그먼트를 예로 들어본다.
• 가격에 민감한: 최저가격을 노리는 사냥꾼과 같은 소비자
• 똑똑한: 철저하고 세심한 연구원으로 구매를 위한 모든 요소를 파악하려고 함
• 위험 회피적: 조심스럽고 경제적으로도 신경 쓰는 구매자이며, 번거롭지 않은 반품 정책과 같은 적절한 보험없이도 구매를 하기 위해 노력함
• 니즈 증명: 구매를 위해 제품이 대중적이고 지인들이 인정할 만큼 증명이 필요한 구매자
• 나중에 구매: 긴급하게 구매할 필요가 없는 구매자
• 설득이 쉬운: 교차판매 혜택에 매우 민감한 충동 구매자
당신이 하나의 웹세션에서 단일 채널의 행동 데이터를 통해 고객이 구매 결정에 어떻게 접근하는지에 대해 많은 것을 알 수 있다면, 오랜 기간 동안 모든 채널의 상호 작용을 포함하는 고객행동 데이터를 활용하면 얼마나 많은 것들을 알 수 있을지 상상해보라.
2. 고객이 찾는 이점(혜택)을 기반한 세그멘테이션
구매 결정 과정에서 각기 다른 고객들이 원하는 주요 이점은 무엇일까? 고객이 제품이나 서비스를 조사 할 때, 고객의 행동은 혜택, 제품기능, 제품가치, 이용사례 또는 문제 등이 구매결정에 영향을 미치는 가장 중요한 동기 요인이라는 귀중한 인사이트라는 것을 보여준다.
한 고객이 다른 고객보다 한 가지 이상의 혜택에 더 높은 가치를 부여하면 이러한 해당 주요 혜택은 그 고객에 대한 구매 결정을 이끌어내는 동기 부여 요인이다. 간단한 예로 여러 가지 이유로 치약을 사는 소비자를 들어보자.
a. 미백 목적
b. 민감한 치아
c. 맛
d. 가격
치약의 예는 거의 모든 비즈니스에 적용 할 수 있다. B2B 소프트웨어의 경우, 특정 기능이나 사용 용이성, 속도 또는 정확성 관련 이점 또는 다른 툴과의 통합이 이점으로 작용할 수 있다.
두 잠재 고객은 인구통계학적 특성, 조직적 특성 및 개인 관점에서는 동일하게 보일 수도 있지만 제품의 이점과 특징에 있어서 매우 다른 가치를 느낄 수 있다. 일반적으로 서로 다른 혜택을 찾고있는 4 명의 고객이 있고 동일한 혜택에 대해 그들에게 메시지를 보내는 경우 75%는 도달하지 못하고 시간과 예산 또한 75 % 낭비된다.
그러므로 브랜드와 상호작용을 통해 각 고객행동을 이해하고 그들이 원하는 이익을 기반으로 세그먼트를 분류하고 각 세그먼트별로 마케팅을 개인화해야 한다.
어떤 혜택이 높은 가치의 고객을 확보하고 유지하는데 가장 효과적인가?
경우에 따라 고객이 원하는 혜택을 통해 구매 가능성, 잠재 평생 가치 또는 탈퇴 가능성을 예측할 수도 있다. 이런 맥락에서 다음은 혜택을 분석하는 방법에 대한 몇 가지 예다.
- 구매를 끝낸 잠재 고객이 얻으려는 이익은 무엇이었나? 구입했는지 여부는?
- 평생 가치와 충성도가 가장 높은 고객에게 가장 중요하고 중요하지 않은 혜택은 무엇인가?
- 평생 가치가 낮은 고객이나 변동 가능성이 큰 고객에게는 어떤 혜택이 가장 중요한가?
- 이러한 혜택들은 가장 큰 가치 제안 및 차별화 요소와 어떻게 일치하는가?

이러한 지식을 바탕으로 보다 개인화 된 여정을 제공하여 전환율을 높이고 어떤 고객을 획득 타깃으로 삼고 어떤 메시지로 끌어들일 수 있는지 명확하게 파악할 수 있다.
3. 고객 여정 기반 세그멘테이션
현재 신규 또는 기존 고객이 여정의 어느 단계에 위치했는가?
고객 여정 단계별로 행동 세그먼트를 구축하면 커뮤니케이션을 조정하고 경험을 개인화하여 모든 단계에서 전환을 증가시킬 수 있다. 또한 고객 이탈단계를 발견하는데 도움을 주고 개선해야 할 가장 큰 문제점과 기회를 파악할 수 있다.
그러나 여정 단계별로 고객을 분류하는 것은 쉽지 않다.

일반적인 오해는 고객의 한가지 행동 또는 상호 작용이 고객이 현재 어떤 여정단계에 위치했는지 파악할 수 있게 만든다고 생각하는 것이다.
"이 컨텐츠를 보거나 광고를 클릭한 고객은 ____________ 단계에 있음을 의미한다."
일반적으로 한 가지 또는 두 가지의 행동 포인트로는 고객의 현재 여정 단계를 정확하게 식별하기에 충분하지 않다. 고객은 서로 다른 모든 단계에서 서로 다른 모든 채널을 통해 모든 다른 시간대에 특정한 순서없이 디자인된 컨텐츠와 경험을 통해 상호작용하고 참여한다.
정확하게 고객의 현재 여정단계를 결정하는 가장 효과적인 방법은 채널과 접점에서 고객의 행동 데이터를 모두 활용하는 것이다. 이를 통해 시간이 지남에 따라 행동패턴을 기준으로 가중치 알고리즘을 만들 수 있다.

위 그림은 지난 14일 동안의 개별 잠재고객의 동작을 보여준다. 이 잠재고객은 고객 여정의 고려 단계에 있지만 그의 행동은 완전히 무작위 순서로 발생하며 선형으로 나타나지 않는다. 이 그림은 브랜드와 상호작용할 때 고객의 행동이 어떻게 이루어지는지 더욱 현실적으로 나타내준다.
잠재고객의 한 두 가지 행동을 기반으로 어떤 여정 단계에 있는지 파악하려고 시도한다면 잘못된 가정을 할 수 있다. 예를 들어 처음 두 가지 행동 중 하나를 통해 판단을 내린 경우 잠재 고객이 인지 또는 교육 단계에 있는 것으로 보인다. 그러나 시계열 패턴 기반으로 구축된 알고리즘을 활용하여 행동에 가중치를 적용하면 잠재고객의 현재 여정에 대한 가장 명확한 판단을 할 수 있게 된다.
또한 시간이 지남에 따라 고객이 자연스럽게 다음 단계로 넘어갈 것이라고 가정하는 실수를 하면 안 된다. 구독 관련 비즈니스를 운영하고 있고 고객이 1년의 구독이 지나서 채택(Adoption)에서 유지(Retention) 단계로 자연스레 옮길 것이란 가정을 한다면, 당신은 갱신 시기에 무례한 갱신 유도를 하게 될 가능성이 있다. 다시 한번 말하지만, 행동 데이터는 진실을 얻는 유일한 방법이거나 적어도 가능한 한 그 진실에 가깝게 만드는 것이다.
4. 사용 기반 세그멘테이션
고객이 제품이나 서비스를 얼마나 자주(또한 얼마나 많이) 사용하고 있는가? 그리고 그들은 그것을 어떻게 사용하고 있는가?
제품 또는 서비스 사용은 고객을 행동으로 분류하는 또 다른 일반적인 방법이다. 이는 고객이 제품 또는 서비스에서 구매하거나 제품 또는 서비스와 상호 작용하는 빈도를 기준으로 한다.
고객이 Airbnb을 얼마나 자주 방문하는지? 고객은 Amazon에서 얼마나 자주 제품을 구입하는지? B2B SaaS 회사의 경우 고객이 실제로 소프트웨어에 로그인하고 사용하는 빈도는 어느 정도인가? 그들이 얼마나 많은 시간을 보내는지? 그것을 어떻게 사용하고 있는지? 사용하는 기능은 무엇인가? 동일한 계정 또는 회사 기준 몇 명의 사용자가 사용하고 있는가?
사용 정도는 충성 또는 이탈의 강력한 예측 지표이며, 따라서 평생 가치를 나타낼 수 있다.
Netflix의 예를 들자면 사용자의 월간 콘텐츠 소비를 기반으로 한 세그먼트를 구축하는데 고객의 서비스 사용 데이터를 활용하여 궁극적으로 매년 1억 달러가 절약될 만큼 해지율을 낮추고 고객을 늘릴 수 있었다.
사용량 또는 사용 빈도에 따른 세그먼트
1. 헤비 유저: 솔루션을 사용하고 구매하는데 가장 많은 시간을 소비하는 고객이다. 이들은 당신의 제품과 서비스 자체에 가장 의존적인 성향을 보이는 열렬한 고객이라 할 수 있다.
2. 일반 유저: 반정기적으로 사용하거나 구매하지만 매우 자주 사용하지는 않는 고객이다. 주로 시간 또는 이벤트에 의존적이다.
3. 라이트 유저: 다른 고객에 비해 더 적게 사용하거나 구매하는 고객이다. 비즈니스에 따라 일회성 사용자를 의미할 수도 있지만, 나머지 고객 기반에 비해 상대적인 사용량에 따라 다르다.
사용 기반의 행동 세그먼트는 특정 유형의 고객이 왜 헤비하거나 라이트한 유저인지 이해하는데 매우 중요하다. 이러한 방식으로 세분화하면 서로 다른 접근법과 행동에 대해 테스트하여 기존 고객의 사용을 증진시킬 수 있을 뿐만 아니라 헤비유저와 유사한 사용패턴을 따를 가능성이 높은 신규고객을 모객할 수 있다.
시간이 지남에 따라 고객의 사용행동 변화추이를 모니터링하는 것이 중요하다. 이렇게 하면 전체적인 비즈니스 성과를 측정하는 총합적 수준과 함께 이탈 가능성이 높은 고객을 식별하는 개별고객 수준에서 문제와 기회를 파악할 수 있다.

사용 퀄리티에 따른 세그먼트
사용량 및 빈도는 확실히 중요한 행동영역이긴 하지만, 높은 사용량이 고객과 당신의 비즈니스에 항상 가치로 전환되는 것은 아니다. 예를 들어, SaaS 고객은 엄청난 규모의 제품 사용량를 보여주지만, 실제로는 표면적으로 보이는 것 만큼 좋은 것이 아닐 수 있다. 아마도 아래와 같은 상황일 수도 있다.
1. 그들이 생각보다 제품을 효과적으로 사용하고 있지 못함
2. 솔루션에서 가장 중요한 기능의 일부만 활용함
3. 그들은 장기적인 관점에서 경쟁 제품으로 전환하려하기 때문에 불행하게도 어쩔 수 없이 사용
위 세가지 예 모두에서 사용량은 고객이 실제로 받는 가치를 반영하지 못한다. 해당 고객은 "헤비 유저" 세그먼트의 기준에 맞을 수도 있지만 실제로는 충분한 가치를 얻지 못하고 있으며 미래에 이탈의 가능성이 매우 높다고 할 수 있다. (아직 이탈 전이라면)
5. 행사(Occasion) 또는 타이밍 기반 세그멘테이션
고객이 브랜드를 구매하거나 참여할 가능성이 가장 높은 시점은 언제인가? 전통적으로 행사(Occasion) 및 타이밍 기반 행동 영역은 보편적인 경우와 개인적인 경우 모두 포함한다.
1. 보편적인 경우: 대부분의 고객 또는 타겟 잠재고객에게 적용된다. 휴일 및 계절별 이벤트/행사는 전형적인 예이며 고객은 연말연시 또는 특정시기에 특정 구매를 할 가능성이 더 크다. (당연한 얘기)
2. 반복적인 개인행사: 생일, 기념일 또는 휴가와 같은 연례행사, 출장과 같은 월단위 소비, 일을 시작하기 전 매일 커피 한잔을 위해 시간을 내는 일종의 의식같은 것들까지도 모두 개별 고객들의 구매패턴이다.
3. 희소한 개인행사: 개인고객과 관련이 있지만, 불규칙하고 자발적인 성격을 가지며 친구 결혼식에 참석하는 등 예측하기가 더욱 어렵다.

이러한 행사와 시즌 및 타이밍에 대한 예측은 매우 어려울 수 있지만, 충분히 가능한 일이다. 실제로 불과 몇년전 뉴스의 헤드라인에는 유통업체 타겟(Target)이 임신테스터기 판매시점 데이터를 활용하여 기저귀 및 기타 유아 제품을 언제 여성에게 마케팅해야 하는지 파악할 수 있었다는 내용이 나오기도 했다.
시간대, 요일 등을 기반으로 한 세그먼트
시간을 기반으로 한 기반 행동세분화의 또 다른 최신기법 중 하나는 고객이 브랜드에 더 참여하거나 혜택(쿠폰 등)을 더욱 잘 받아들이는 경향이 높아지는 때와 관련되어 있다. 메일 읽기, 소셜미디어 이용, 제품 찾기 및 컨텐츠 소비에 대한 고객의 선호도 속에 있는 행동패턴은 마케팅 담당자가 혜택을 서로 다른 고객들에게 언제 어떤 요일과 시간대에 타깃하여 전달해야하는지 이해하도록 돕는다.
넷플릭스, 도미노피자, 오픈테이블 및 호텔투나잇 모두 다른 요일보다 금요일에 더 많이 메일을 보낸다. 당연히 콘텐츠, 피자 배달 및 라스트미닛 레스토랑 및 호텔 예약은 내가 주말에 소비하거나 구매할 가능성이 높기 때문이다.
지난 구매 또는 행동 이후 경과시간에 따른 세그먼트
또 다른 시간 기반 세그멘테이션으로는 고객이 지난 구입 또는 특정 행동 이후 경과한 시간을 기준으로 구매할 가능성이 가장 높은 시기를 예측하는 것이다. 예를 들어 고객은 초기구매 후 몇주 또는 몇개월 이내에 다시 구매할 가능성이 높으며 반대로 초기구매 또는 갱신 후 일정기간이 지나기 전까지는 업셀링(up-sell) 또는 크로스셀링(cross-sell)을 통한 구매를 할 확률이 낮다. 위에서 설명했던 임신테스터기의 케이스는 이것의 또 다른 예라고 할 수 있다. (업셀링과 크로스셀링에 대한 정의가 궁금하다면 여기로 - 위키)
6. 고객 만족에 따른 행동 세분화
당신의 고객은 얼마나 만족하고 있는가? NPS 설문조사와 기타 다른 고객 피드백 메커니즘은 고객 만족도를 측정하는데 도움을 주는 중요한 방법이지만 이러한 방법만으로는 한계가 있다. (NPS 정의를 알고 싶다면 - 위키)
그 이유는 아래와 같이 크게 3가지를 들 수 있다.
1. 일반적으로 일부 고객만 설문조사 등에 참여한다.
2. 매년, 분기별, 매월 또는 매주별로 설문조사를 진행하더라도, 데이터 수집지점간에는 상당한 시간 차이가 있어서 고객만족도가 급격하게 변할 수 있는 기간동안의 정보를 얻을 수가 없다.
3. 고객의 다양한 단계에서 고객의 변화하는 요구와 경험을 정확하게 반영하지 못하기 때문에 NPS만을 고객경험을 측정하는 지표로 사용하는 것은 비효율적인 접근 방식이다.
고객행동은 만족도를 측정하기 위한 훨씬 정확하고 신뢰할 수 있는 소스가 될 수 있다. 특히 여정의 모든 단계에서 실시간으로 업데이트되는 데이터가 더욱 그렇다. 일정 시점에 고객의 실제 만족도 측정을 위해 고객행동을 추적할 수 있는 데이터 소스가 많이 있다. 부정적인 고객경험에 대한 징후는 여러 곳에서 확인 가능하며 다양한 채널, 시스템 및 도구를 통해 감지 할 수 있다. 물론 긍정적 인 고객경험에 대해서도 마찬가지.
콜센터, 고객센터포털, 도움말포럼, 비용청구 및 CRM 시스템, 그리고 소셜미디어는 이러한 데이터를 찾을 수 있는 일부 채널에 불과하다. 먼저 고객을 만족도를 통해 세분화함으로써 각 세분화에 적절한 마케팅활동을 결정하고 비즈니스 임팩트에 따라 우선순위를 매길 수 있다.
높은 만족도 세그먼트 | 낮은 만족도 세그먼트 |
- 업셀링 또는 크로스셀링 기회 대상 - 레퍼런스 혹은 케이스 연구에 활용 - 로열티 프로그램 적용 대상 - 분석하여 높은 만족도로 이끄는 패턴 파악 | - 업셀링, 크로스셀링 및 프로모션 혜택제공 제외 - 리텐션 캠페인으로 타게팅 - CS팀 등을 통해 개인적 범위를 우선순위 매김 - 분석하여 낮은 만족도의 근본 원인을 파악 |
결국 만족도에 따라 고객을 분류하면 다음과 같은 질문에 대한 답을 얻을 수 있다.
어느 고객이 가장 만족도가 가장 낮은가? 어떤 요인이 고객 만족에 가장 큰 영향을 미치는가?
7. 고객 충성도에 기반한 행동 세분화
가장 충성도가 높은 고객은 누구인가? 그들의 가치를 극대화하고 그들과 같은 고객을 더 찾을 방법은 무엇일까?

로열티 프로그램 기반 세그멘테이션은 가장 기본적인 방법이다 - thenextweb.com
가장 충성도가 높은 고객은 모든 회사에서 가장 가치있는 자산이다. (물론 직원을 제외하고) 유지 비용이 저렴하고 대개 평생가치(LTV, Lifetime Value)가 높으며 가장 중요한 브랜드 옹호자가 될 수 있다. 이것은 모든 CRM 활동의 궁극적 목표다.
행동 데이터를 통해 고객을 충성도 수준별 세그먼트로 분류함으로써 충성도가 높은 고객을 식별하고 만족을 줄 수 있는 니즈를 확인할 수 있다. 충성도가 높은 고객은 특별 대우와 혜택을 부여하는 독점적인 보상 프로그램의 후보군을 만들 수 있다. 이러한 프로그램은 고객관계를 강화할 뿐만 아니라 지속적으로 미래의 비즈니스에 기여할 수 있다. 이러한 프로그램 중 B2C 예로는 항공사의 멤버십 프로그램, 플래티넘 신용 카드 회원 또는 호텔 및 카지노의 멤버십이 해당된다.
충성도가 높은 고객의 수익을 극대화 할 수있을 뿐만 아니라, 소개, 참조, 추천, 증언, 참여, 제품 피드백을 비롯하여 동료들에게 긍정적인 공유(이것이 사실 가장 중요하다.)를 하는 등의 관계에 있어서 평생가치를 높일 수 있는 잠재적인 이점이 있다.
고객 충성도에 따른 행동 세분화를 통해 다음과 같은 중요한 질문에 대한 답변을 할 수 있다.
충성도를 이끌어내는 고객여정의 핵심요소 및 행동은 무엇인가?
어떤 고객이 충성도 옹호 프로그램에 가장 적합한 후보인가?
가장 충실한 고객의 행복을 유지하고 그들로부터 얻는 가치를 극대화하려면 어떻게 해야하는가?
8. 관심사 기반 행동 세분화
각각의 고객들은 무엇에 관심이 있는가?
고객의 개인적이거나 전문적인 관심사를 이해하는 것은 개인화, 고객참여유도 및 가치제공의 핵심이라고 할 수 있다.
관심사 기반 행동세분화는 고객참여를 유도하고 다시 방문하도록 만드는 개인화된 경험을 제공하는 수단이 될 수 있다. 이는 제품사용을 늘리거나, 업셀링 및 크로스셀링으로 고객을 타게팅하거나, 고객이 구매하도록 유도하는 컨텐츠 및 커뮤니케이션을 전달하는 등 다양한 목표에 상관 없이 적용된다.
Netflix, Amazon 및 Spotify는 콘텐츠 및 제품을 제안하기 위해 고객의 관심사를 기반의 추천 엔진을 사용한다.

하나의 관심사를 통해 다양한 연관 관심사를 추정할 수 있다.
관심사 행동의 가장 큰 장점 중 하나는 특정 관심사를 다른 잠재적 관심사와 암묵적으로 연결하는 기능이다.고객 관심 행동을 포착 할 때마다 특정 주제에 대한 고객의 관심도를 가중(수치화)시킬 수 있을 뿐만 아니라 해당 고객을 끌어들일 수있는 잠재적인 분야와 관심사에 대해 추가할 수 있다. 점점 더 많은 고객들이 참여하고 상호작용함에 따라 발견, 추론할 관심 기반의 행동들이 더욱 많아진다. 이 과정에서 머신러닝은 세그멘테이션 프로세스를 확장하는데 도움이 된다.
9. 참여(관여) 수준에 따른 행동 세분화
당신의 고객은 얼마나 잠여하는가? 어떤 고객이 가장 많이 혹은 가장 적게 참여 하는가?
참여 수준에 따라 고객을 분류하는 것은 앞서 설명했던 서비스/제품 '사용'을 포함하기도 하지만 브랜드와의 광범위한 상호작용 스펙트럼을 포괄하기도 한다. 이것은 고객관계의 강도를 측정하는데 '사용'과 똑같이 중요하다.
'참여'를 정의하는 방법은 기업에 따라 다를 수 있지만 일반적으로 '참여(engagement)가 좋다'을 모두 동의할 것이다. 고객이 브랜드에 대한 긍정적인 경험을 갖고 더 자주 상호작용하고 브랜드에 더 많은 시간을 할애할 의사가 있는 경우 이는 대체로 긍정적인 결과를 얻을 수 있는 좋은 신호다.
고객이 브랜드에 참여하고 긍정적인 경험을 하는데 더 많은 시간을 할애할수록 아래의 가능성 또한 커진다.
- 신뢰가 증가하고 있다.
- 브랜드에 대한 긍정적 인식은 발전하고 있다.
- 그들의 브랜드 관계가 강화되고 있다.
- 고객들이 구매를 고려 중이다.
참여는 고객 여정의 구매전후 영역 모두에서 중요한 지표다. 예를 들어 참여 기반 세분화를 통해 잠재고객이 구매 전 유입 경로에 얼마나 많이 참여했는지, 또는 기존 고객이 사용자 커뮤니티에서 얼마나 활발하게 활동하는지 등에 대해 이해할 수 있다.
개별 고객, 연락처 수준(B2B), 회사 또는 계정등급 등에 대한 대한 참여도를 측정 할 수 있다. 두 경우 모두 고객의 참여 수준을 기준으로 세분화하면 어떤 고객이 일정시간 동안 브랜드에 가장 많이 혹은 가장 적게 관여하는지, 그리고 중요하게도 당신이 무엇을 해야 할지를 파악할 수 있게 된다.
아래는 Engatio(계정 기반 마케팅 플랫폼)의 예로, 참여를 주요한 5가지 ABM 측정 항목 중 하나를 고려한다. 이를 통해 사용하면 잠재 고객 계정뿐 아니라 각 계정의 직급 등에 따른 참여수준을 분 단위로 측정 할 수 있다.

https://www.slideshare.net/Engagio/fishing-with-spears-all-about-accountbased-marketing
10. 사용자 상태에 따른 세그먼트
다음은 사용자 상태의 가장 일반적인 예:
1. 비 사용자
2. 잠재 고객
3. 처음 구매자
4. 일반 사용자
5. 이탈자 (경쟁자로 옮긴 예전 고객)
위 사용사 상태 외에도 비즈니스에 따라 다양한 사용자 상태가 가능하다.
예를 들어 무료 제품 또는 무료 평가판을 제공하는 회사는 무료 제품 사용자 또는 무료 평가판 사용자에 대한 상태를 만들 수 있다.
다양한 세그멘테이션을 통해 디지털 마케팅의 ROI를 높여보자
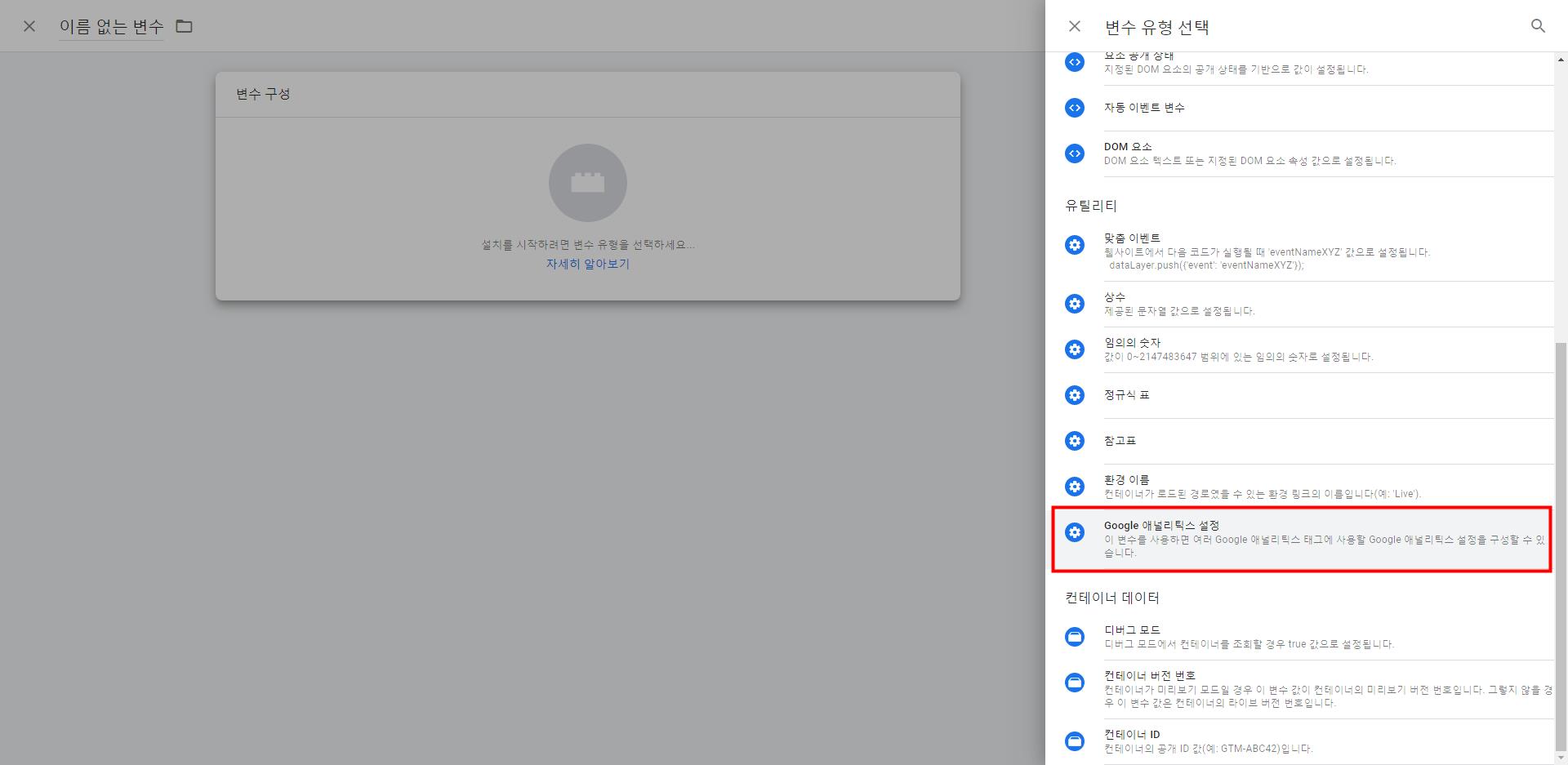
위 세그먼트를 생성하고 마케팅캠페인에 적극 활용하기 위해선 적절한 마케팅 플랫폼이 필요하다. 구글 애널리틱스와 같은 애널리틱스를 비롯하여 페이스북 등과 같은 광고 플랫폼에서도 위 세그먼트들의 일부를 생성하고 분석하는 것이 어렵지 않다. 그러나 세그먼트를 발굴하고 예측하는데 자동화된 기능을 전문적으로 제공하는 플랫폼을 드물다. 비즈니스의 규모에 따라 현재 활용가능한 플랫폼을 기반으로 세그먼트를 만들고 분석해보자.
위에서 설명한 행동세분화는 다양한 세그멘테이션 방법중 하나지만, 고객여정 보다 잘 이해할 수 있고 각 터치포인트에서 필요한 마케팅 캠페인을 수립하는데 인사이트를 제공한다는 점에서 필수적이라고 할 수 있다. 이 글에서는 온라인 행동 데이터에 초점을 맞춰 설명했지만 기업이 보유한 데이터는 이보다 더욱 다양하다. 예를 들어 오프라인에서 수집된 고객데이터, 옴니채널 행동 데이터, CRM데이터 및 3rd Party 데이터 등을 조합하여 만들 수 있는 규칙과 오디언스 발굴은 무궁무진하다.
위에서 제시한 방법들을 바탕으로 각 비즈니스에 따른 다양한 잠재고객을 발굴하고 마케팅 ROI를 높여보자.
본 내용은 Pointillist의 10 Powerful Behavioral Segmentation Methods to Understand Your Customers 포스트를 참고로 의역 및 개인의견을 추가하여 작성되었습니다.
출처: http://onlinemix.tistory.com/entry/10-ways-customer-behavioral-segmentation-for-digital-marketing [온라인믹스 - 디지털마케팅과 여행]